Как сделать фон ссылку

Как сделать картинку фоном в HTML и CSS. 3 простых способа
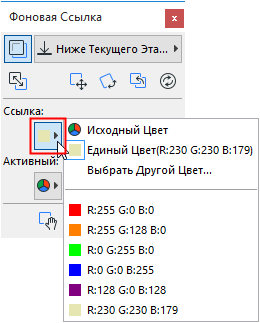
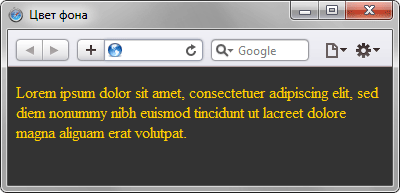
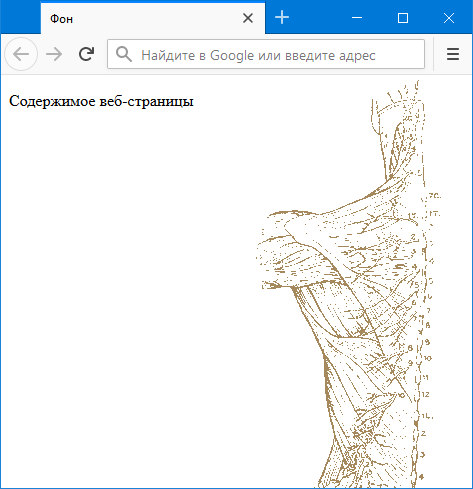
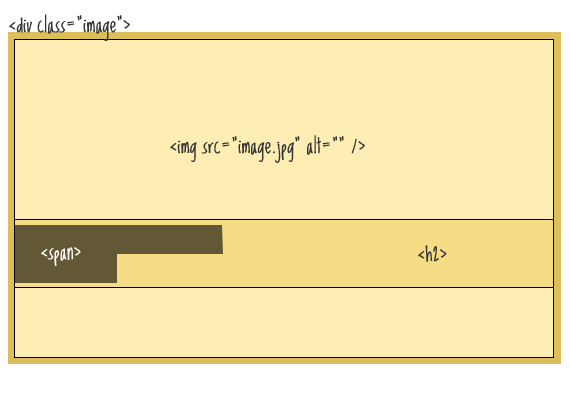
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте.















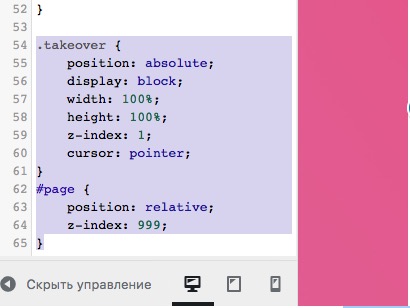
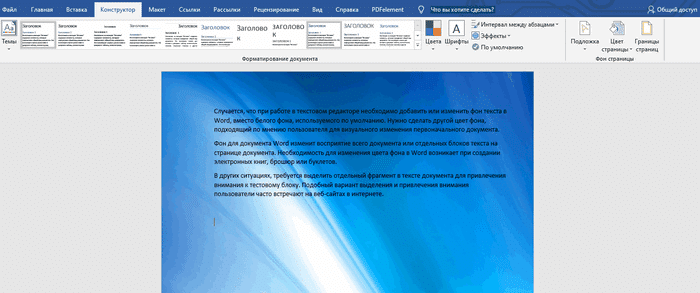
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.








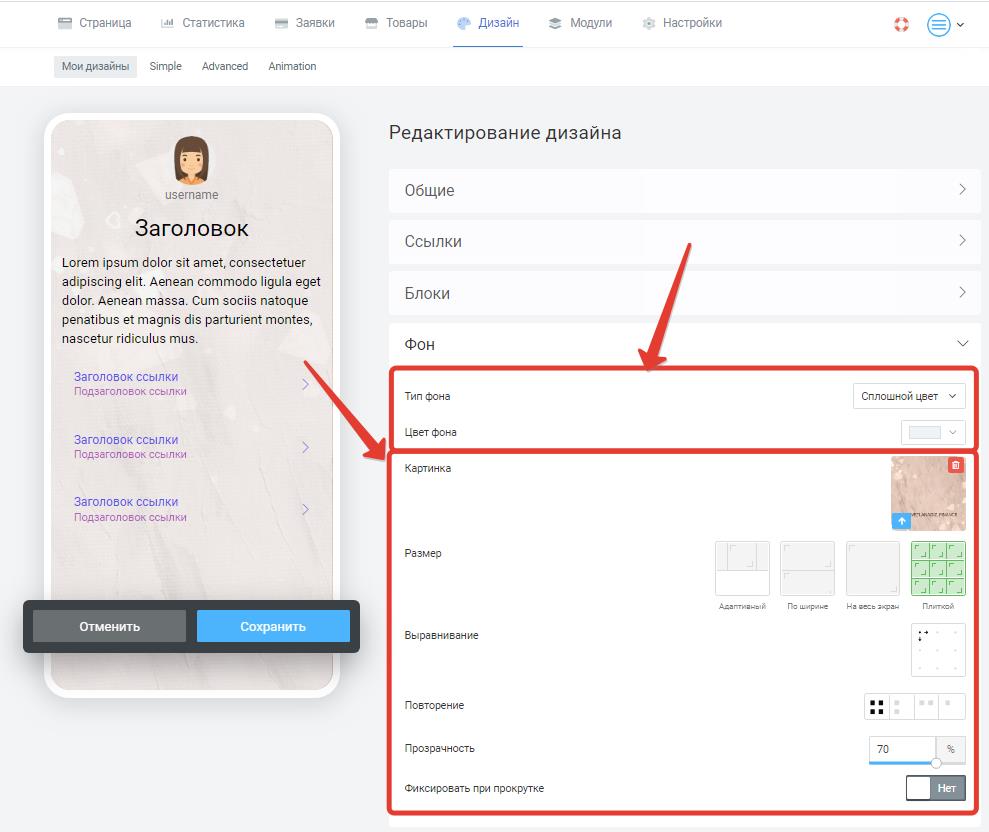
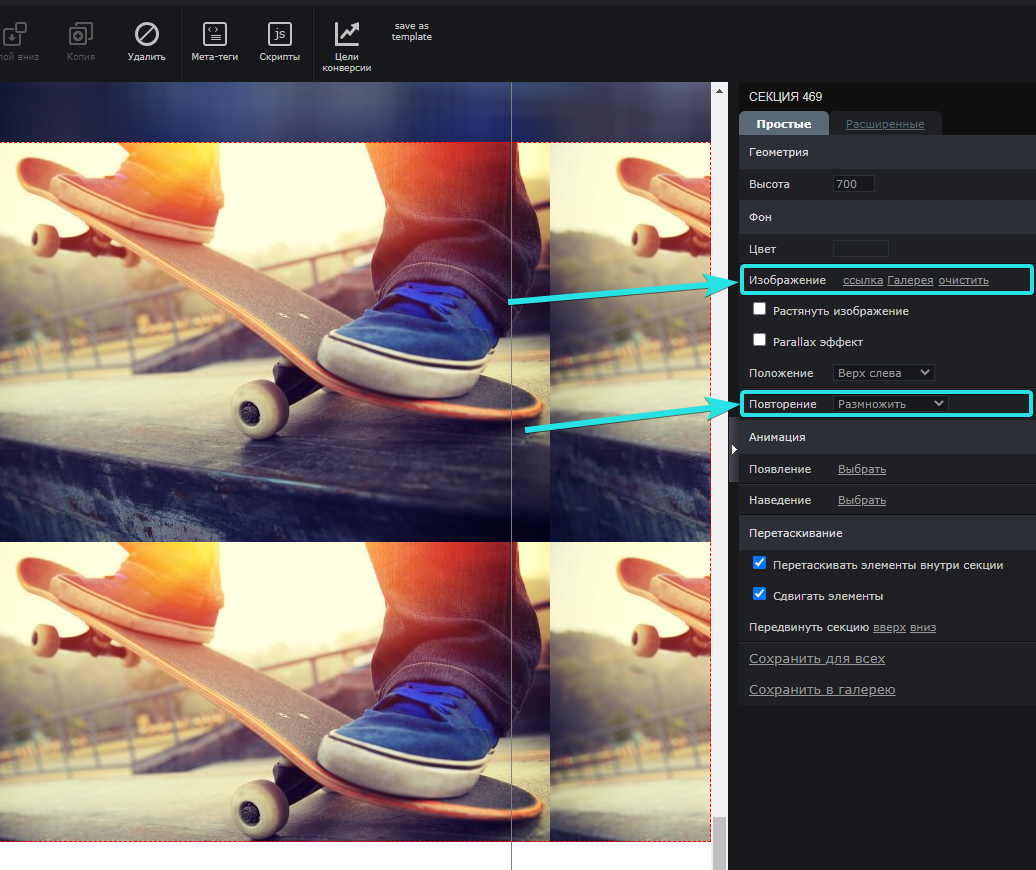
Чтобы придать форме индивидуальность и сделать ее более привлекательной, настройте внешний вид текста и кнопок или добавьте фоновое изображение:. Задайте фон для рабочей области формы: выберите цвет заливки, изображение из галереи или загрузите свой фон. Для фона можно настроить прозрачность, скругление углов и отступ вокруг текста.